1. 初识
在线直播分为推流和拉流两个基础概念:
- 推流是指用户使用手机、摄像机、监控等设备将视频实时推送到服务端,常见的协议有 RTMP、RTSP;
- 拉流则是指当用户访问直播平台后,从应用内拉取服务器上的视频流并播放,常见的拉流协议有 HLS、HTTP-FLV 等。
2. RTMP (Real-Time Messaging Protocol)
RTMP 协议是一种通信技术,最早是为 Flash Player 开发的,其协议可以应用于推流也可以用于拉流。其推流和拉流访问的地址都是一样的,比如 rtmp://0.0.0.0:1234/live。但是 RTMP 协议在浏览器端的拉流以及播放都依赖 Flash,由于 Flash 已经被淘汰了,并且据说存在一些并发的稳定性问题,所以目前不太常用作于浏览器的拉流方案。因此,RTMP 通常只用作于直播源推流、推流到直播 CDN 等场景。
对于直播的延迟来说,RTMP 延迟较低,通常在 1~3 秒。RTMP 通信是建立在 TCP 长连接通道上的,封装音视频数据时会强制切片,有一定的弱网抵抗能力,但是服务端合并数据包会带来一定的性能压力。
3. HTTP-FLV
HTTP-FLV 是一个拉流的专用协议,可以简单的理解为是 RTMP 拉流的 HTTP 版本。前面我们说了,RTMP 协议需要依赖 Flash 进行拉流和播放,HTTP-FLV 将 rtmp 协议转为了 http 协议,让协议更具有通用型。但是视频格式仍然为 flv,因此想要在浏览器中播放的话,需要借助 flv.js 等插件来完成。
使用 HTTP-FLV 直播方案的应用会与服务端建立一个长连接,服务端不断将视频的数据流推送给客户端:

RTPM 作为推流协议,HTTP-FLV 作为拉流协议是目前比较常见的前端直播方案,能够兼顾通用和低延迟的特性。
4. HLS (HTTP Live Streaming)
HLS 协议是由苹果推出的协议,与其类似的还有 MPEG-DASH 协议这种国际标准。严格来说并不是专门的直播协议,而是一种更为通用的流媒体协议。
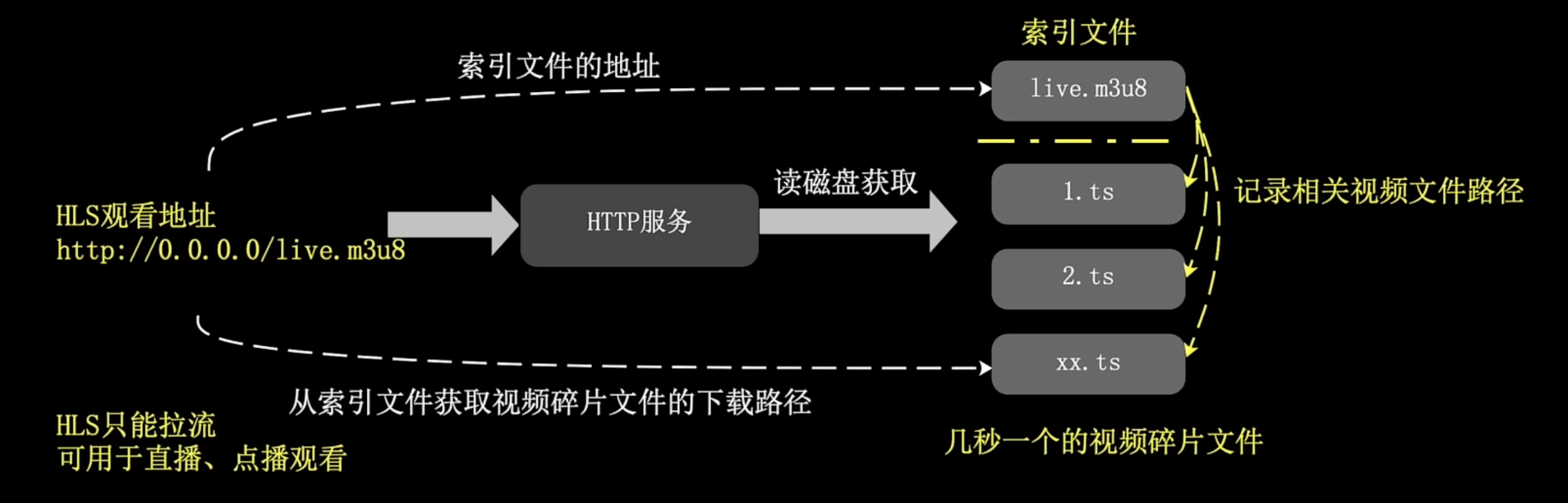
其原理很简单:客户端发起一个 HTTP 请求来获取一个索引文件,这个索引文件可以理解为一个播放列表,其格式为 .m3u8。文件中记录了一个个视频片段的地址以及时间信息,视频片段通常为一个个的 .ts 文件。客户端只需要不断的一边拉取这个播放列表,一边下载 ts 文件并播放,就实现了直播。如果需要再浏览器端播放,可以使用 hls.js 来实现。

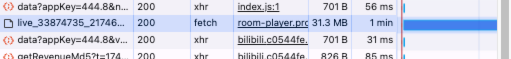
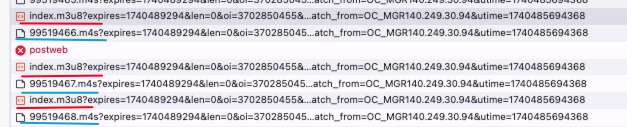
使用 HLS 协议的直播特征为,客户端先发起一个 m3u8 请求后,就会根据播放列表不断拉取视频片段(下图是 B 站 HLS 协议直播的请求截图,其选择的视频片段格式为 .m4s 并非 .ts):

HLS 协议有以下优点:
- 使用该协议服务端不需要特殊的流媒体服务软件,使用 Nginx 等 HTTP 服务就可以了;
- 苹果生态原生支持 HLS 协议,Safari 的 video 链接可以直接为 m3u8 地址;
- 基于其实现原理很容易实现视频点播、直播录播等场景,m3u8 文件列出所有的视频片段即可;
- HLS 的视频片段资源是基于静态存储的,所以负载均衡、CDN 加速效果更加明显;
- 基于 HLS 实现的视频点播场景通常比
.mp4等普通的视频文件更快的播放,并且视频的跳转更加流畅; - m3u8 文件很灵活,支持自定义字段,也支持一个 m3u8 文件中同时定义标清、高清、超清等视频源;
HLS 最大的缺点就是在视频直播中不占优势,由于视频的存储、切片等行为,HLS 协议的延迟通常在 5~30s,也可能会有 1 分钟的延迟。
常见的推流到拉流的直播实现方案:

使用 ffmpeg 根据 m3u8 文件下载一个完整的视频:
1 | ffmpeg -protocol_whitelist file,http,https,tcp,tls -i xxx.m3u8 -c copy output.mp4 |
WebRTC
WebRTC 是一种点对点的视频/语音通话协议,因此也可以用于直播。因为 WebRTC 是基于 UDP 的,建立通信后会以流式发送数据,因此协议比 RTMP 还要低。在一些直播延迟要求较高的场景中,会使用 WebRTC 作为推流和观看协议,理论延迟可以达到 1s 以内。
RTSP
RTSP 一般不用做直播,现代浏览器不兼容。一般用作摄像头、监控等硬件设备的实时视频观看与推送上。